Typora进阶使用技巧
本文档主要记录typora使用的一些进阶技巧
标题居中
有些主题的一级标题也是居左显示,想让其居中显示,解决方法:
Typora中支持html语法,故可以使用html语句设置标题居中,直接复制以下代码到文档中:
1 | |
实现效果如下:
居中标题
Note:
- 注意是直接复制,不是添加代码块
- 可以按照自己的需求修改该代码,此处的h1对等markdown中的一级标题(h1 - h6)
- 使用时将需要居中的标题替换标签内的文本即可
- 或者可以使用 ctrl + / 打开源代码模式,输入代码,然后 ctrl + / 退出代码模式,同样能实现标题居中效果
图片居中
有些主题的渲染方式图片不是居中显示,想要居中显示,解决方案如下:
-
方法一:在Typora图片标签处添加
<style="float:center">标签缺点:每一张图片都需要进行如此操作,很麻烦,不推荐
-
方法二:修改主题样式文件(.css文件)
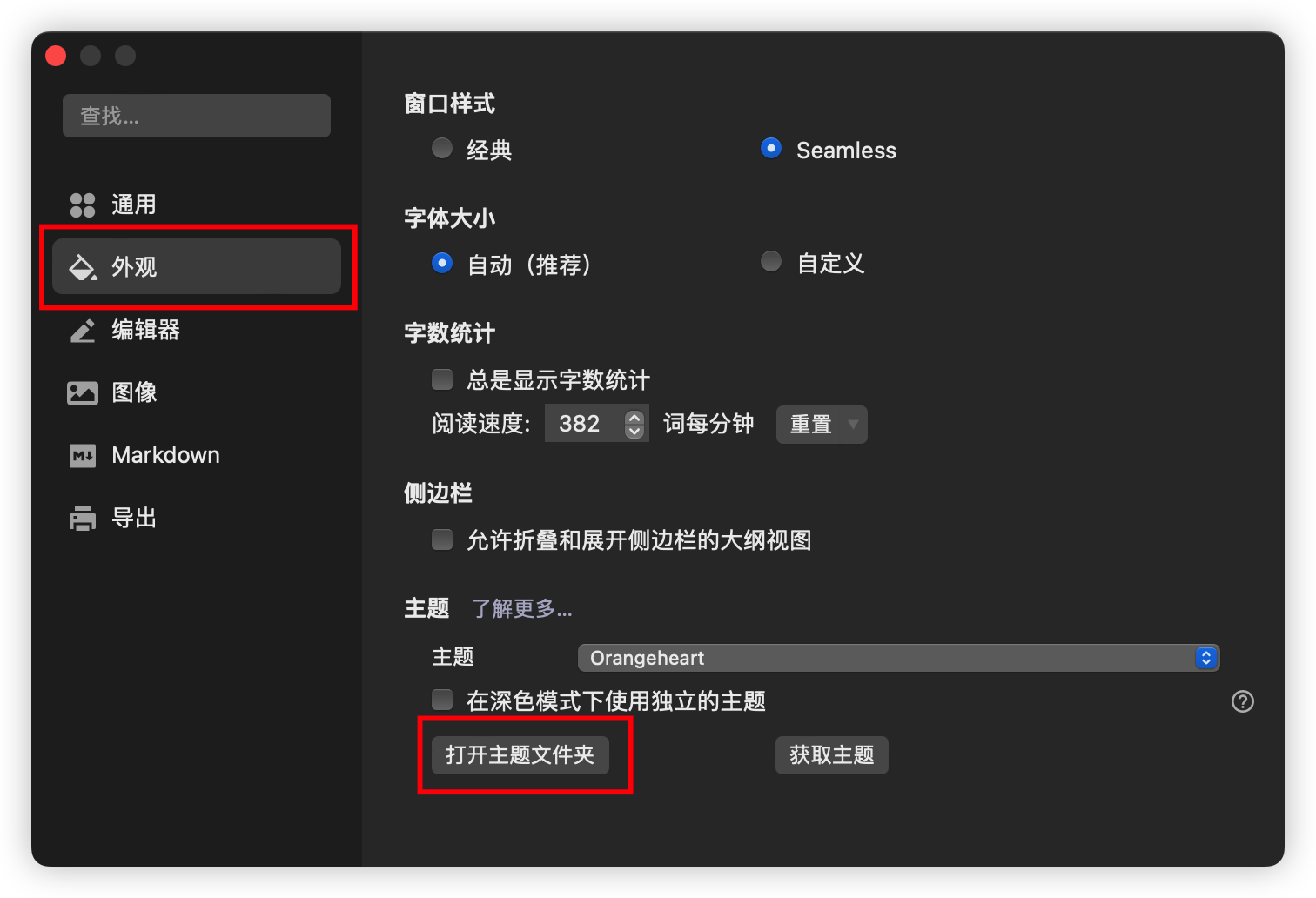
- 打开typora的主题样式文件夹:
typora --> 偏好设置 --> 外观 --> 打开主题文件夹
-
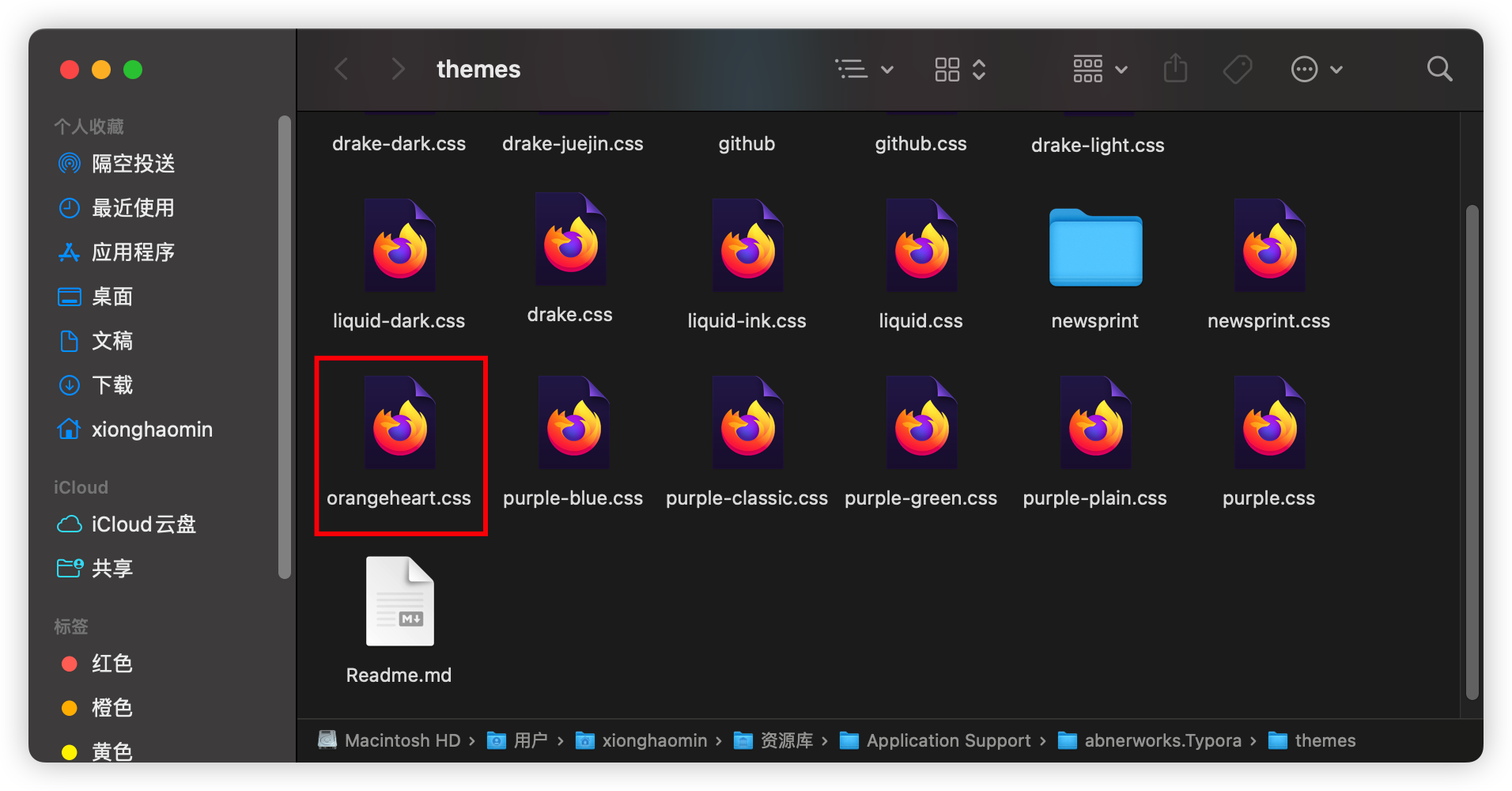
选择需要修改的主题的样式文件(此处以orangeheart主题为例),用文本编辑器打开
-
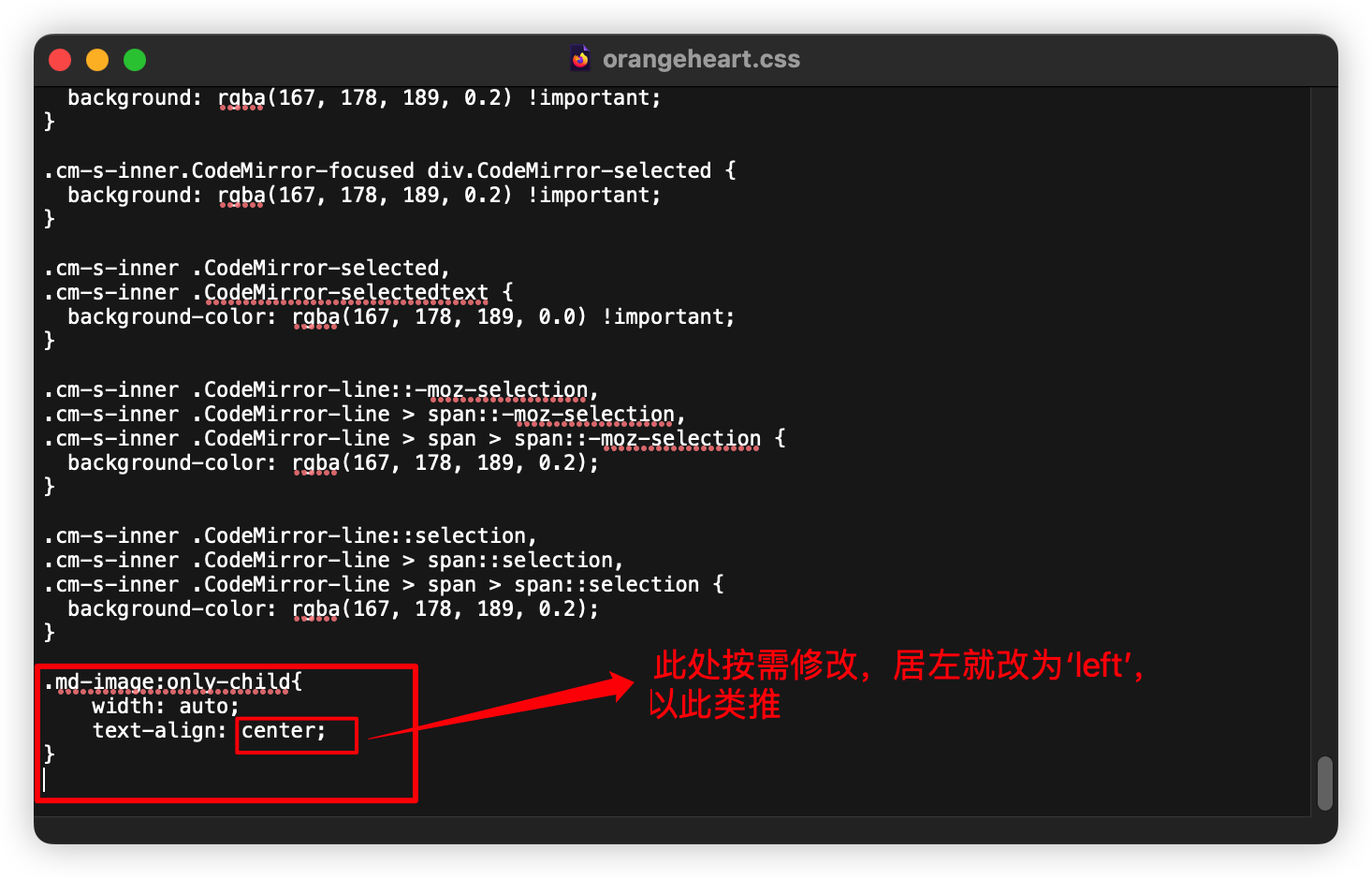
在文件末尾添加如下代码:
1
2
3
4.md-image:only-child{
width: auto;
text-align: center;
} -
保存文件,重启typora
优点:一劳永逸,推荐
- 打开typora的主题样式文件夹:
持续更新中
Typora进阶使用技巧
http://xionghm.github.io/2023/01/15/typora进阶使用技巧/